AI 个顶级开源项目 年最具潜力 类 平台 11 涵盖 44 学习框架 值得收藏 2020 (ai里面高级工具栏哪里打开)
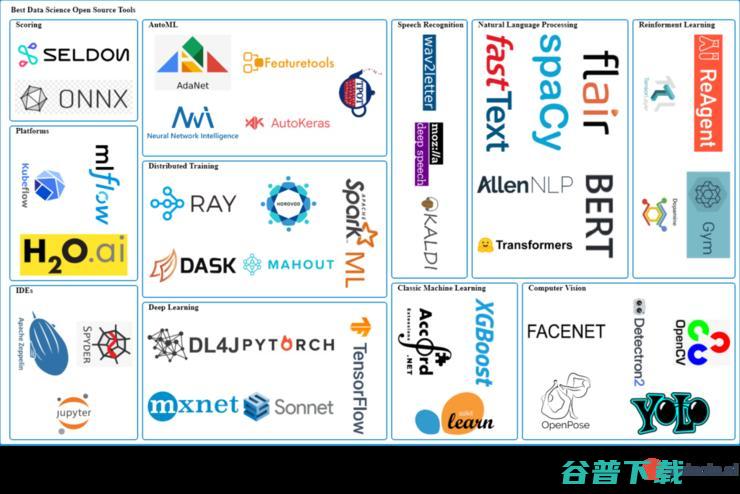
雷工欲善其事必先利其器,这也是大部分开发者在日常工作中最重要开发原则,选择与开发内容相匹配的工具,常常会使我们事半功倍,但面对人工智能的多个领域,如,机器学习、深度学习、NLP等等,多样的工具有时也让我们也无从选择,就在最近,一个基于javascript的可视化库D3js,treemap可视化,对json文件生成的技术图,给开发者提供...。
Java屈居第二 GitHub公布十大热门编程语言 (java死亡不掉落指令)
雷锋网8月20日消息,昨日,,程序员社交网,GitHub公布了其平台上最热门的10大编程语言,其中JavaScript蝉联第一,Java位列次席,从图表中可看出,自2008年GitHub成立以来,Java的排名一路飙升,顺路超越PHP、Ruby等主流编程语言,其中,Java流行的主要原因就是Android系统的普及,据悉,此次排名是通...。
雷峰早报 公司称仅用于调试;水滴筹回应筹款中介抽成高达7成;苹果再曝严重安全漏洞 TikTok爆出浏览器代码监控用户所有上网内容 (雷峰早报公司地址)
TikTok被曝App内浏览器代码可,监控输入和点击的任何内容,,公司发言人否认Javascript代码用于恶意行为8月21日消息,据安全研究员FelixKrause称,TikTok在iOS上的自定义App内浏览器将JavaScript代码注入外部网站,允许TikTok在用户与给定网站交互时监控,所有键盘输入和点击,Krause表示...。
基于规则和检索的聊天机器人引擎 (基于规则和检索的区别)
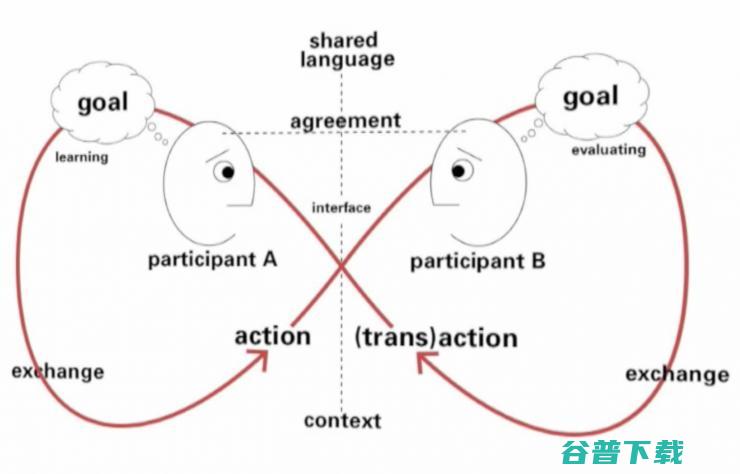
雷锋网按,本文作者王海良,呤呤英语开发总监,北京JavaScript/Node.js开发者社区的运营者,曾就职IBM创新中心,本文为系列文章第二篇,由雷锋网独家首发,第一篇传送门,聊天机器人的发展状况与分类,STT和TTS,目前有很多厂商提供技术产品,GoogleCloudPlatform,IBMWatsonAPI,云知声,科大讯...。
最强通用棋类AI AlphaZero强化学习算法解读 (最强通用棋类排行榜)
译者,AI研习社,ChampagneJin,双语原文链接,AlphaZero,anovelReinforcementLearningAlgorithm,inJavaScript在本篇博文中,你将会了解并实现,AlphaZero是一个令人大开眼界且超乎寻常的强化学习,它以绝对的优势战胜了多名围棋以及国际象棋冠军,本文将会带你使用Alph...。
谷歌阅读器的网址是什么 (谷歌阅读器的英文名)
Google阅读器的网址是,[阅读器,也被称为GoogleChrome,是Google公司开发的一款极速、安保且易于经常使用的网络阅读器,它基于开源的Chromium名目,并集成了Google的泛滥服务和配置,如智能翻译、GoogleNow集成等,Chrome的设计器重用户体验和网页加载速度,驳回了多进程架构和JavaScriptV8...。
阅读器By为你而来的下载链接 谁有chrome (阅读器吧)
间接在网络搜查,chrome阅读器下载,即可,GoogleChrome是由Google开发的一款设计便捷、运转高效、允许裁减的阅读器,它基于高速WebKit,Blink内核和高功能JavaScriptV8引擎,在允许多标签阅读的基础上,提供顺畅的阅读体验,并且每个标签都在独立的沙箱内运转,安保性大大提高,须要一个官方下载的Google...。
google阅读器的官方网址是 (google play apk)
Google阅读器的网址是,[阅读器,也被称为GoogleChrome,是Google公司开发的一款极速、安保且易于经常使用的网络阅读器,它基于开源的Chromium名目,并集成了Google的泛滥服务和配置,如智能翻译、GoogleNow集成等,Chrome的设计器重用户体验和网页加载速度,驳回了多进程架构和JavaScriptV8...。
鸿蒙的驱动程序是用c语言开发,鸿蒙系统程序用什么语言开发?-鸿蒙
鸿蒙系统当时在编译的时候用的是什么编程语言?
1、关于鸿蒙应用开发用什么编程语言如下:HarmonyOS提供了支持多种开发语言的API,支持的开发语言包括ArkTS、JS(JavaScript)、C/C++、Java。2、根据华为公布的方舟
PyCharm2021破解版下载-PyCharm2021.3.2中文破解版(含安装教程及永久激活码)
PyCharm2021是一款非常不错的PythonIDE编辑器,主要是负责Python集成开发环境(IDE),拥有Python编程人员所需的一切工具和功能,同时还包含有Python、javascript、Coffeescript、Typescript以及CSS所需的智能化代码编辑器,为Python开发人员提供了广泛的基本工具,它们紧密集成在一起,从而为生产性Python、Web和数据科学开发创造了更加便利的工作环境。有了它,用户就可以轻轻松松的提高代码
20多年后,我仍爱着PHP和JavaScript!-头条
在过去的二十年间,从C到CommonLisp,从Java到Python,从C++到TypeScript,我在工作中用过十多种编程语言,但我却偏偏对那些质量堪忧的语言情有独钟。
JavaScriptPlus下载-JavaScriptPlus(脚本程序编程工具)v7.0免费版
JavaScriptPlus是一款适合经常使用JAVA语言编写程序或脚本而开发的高级JS编辑器。支持快速启动,真正的灵活性和强大的功能
2023年最流行的10款前端UI框架排名-头条
今天我们来探讨一下:2023年最流行的10款前端UI框架排名。前端UI框架是一种基于HTML、CSS、JavaScript等前端技术的开发工具集,提供了一系列的UI组件、样式、布局等基础功能,使得前端开发人员可以更加高效地开发出具有良好用户体验的Web应用。
基于JavaScript的前后端分离开发经验总结-js教程
前后端分离开发是一种常见的开发方式,它将前端和后端的开发过程分离,使得前端和后端的开发团队可以并行开发,提高了开发效率。而基于JavaScript的前后端分离开发是目前比较流行的一种方式。本文将总结基于JavaScript的前后端分离开发的经验和注意事项。一、选择合适的前后端分离框架在进行基于JavaScript的前后端分离开发时,选择合适的前后端分离框架非
WebStorm2022破解版下载-WebStorm2022中文破解版v3.3免激活版
WebStorm2022中文破解版是jetbrains公司旗下一款javascript开发工具。已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”
PhpStorm中文破解版-JetbrainsPhpStorm破解版v2023.2.2永久激活版
JetbrainsPhpStorm破解版是一款非常优秀的编程软件。该软件可以帮助用户轻松编写xml、json、html、css、javascript以及php代码
前端开发中的JavaScript框架选择与使用经验分享-js教程
随着互联网技术的发展和应用领域的不断扩大,前端开发在网站和应用的开发中占据了重要地位。而JavaScript作为前端开发的核心语言,其框架的选择和使用对于开发人员来说尤为关键。本文将分享一些前端开发中JavaScript框架选择和使用的经验,帮助开发人员在实际项目中做出明智的决策。一、了解项目需求在选择JavaScript框架之前,了解项目需求是非常重要的一
Vue开发实战:构建高性能的前端应用-Vue.js
Vue开发实战:构建高性能的前端应用引言:在当今互联网时代,前端应用的性能和用户体验成为了开发者和企业关注的重点。而Vue作为一款主流的开源JavaScript框架,凭借其简洁易用和高效的特点,成为了许多开发者的首选。本文将介绍如何利用Vue构建高性能的前端应用,并给出一些实践经验和技巧,帮助读者更好地应用Vue进行开发。一、优化组件渲染性能1.使用v-if
JavaScript开发中的代码重构与优化经验总结-js教程
JavaScript开发中的代码重构与优化经验总结随着互联网的迅猛发展,JavaScript成为了前端开发中必不可少的一项技术。然而,由于JavaScript的灵活性和动态性,开发过程中往往容易产生冗余代码和性能瓶颈。在面对复杂的业务逻辑和大规模的代码库时,对JavaScript代码进行重构和优化变得尤为重要。本文将总结一些JavaScript开发中的代码重
《独孤九贱》系列phpweb开发视频教程
php中文网《独孤九贱》系列phpweb开发视频教程,包含《php.cn原创html5视频教程》,《php.cn独孤九贱(2)-css视频教程》,《php.cn独孤九贱(3)-JavaScript视频教程》,《php.cn独孤九贱(4)-php视频教程》,更多优质、幽默的课程正在紧张开发中,敬请关注!
css学到什么程度学js,css学到什么程度再学js-Html/Css
HTML、CSS、JavaScript的学习顺序应该是什么?
HTMLCSS:HTML进阶、CSS进阶、divcss布局、HTMLcss整站开发。JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、EC
前端开发中的JavaScript调试技巧与方法经验分享-js教程
前端开发中的JavaScript调试技巧与方法经验分享引言:在前端开发中,JavaScript是最常见和重要的编程语言之一,它被广泛用于开发网页、应用程序和移动端等。然而,由于JavaScript的动态和松散的特性,开发人员经常会遇到各种各样的bug和问题。在这篇文章中,我将分享一些我在前端开发中所学到的JavaScript调试技巧和方法,
前端开发中的JavaScript单元测试经验分享-js教程
前端开发中的JavaScript单元测试经验分享引言:随着互联网的快速发展,前端开发变得越来越重要。而JavaScript作为前端开发的核心语言之一,扮演着不可忽视的角色。为了保证前端代码的质量和稳定性,单元测试是不可缺少的一环。在本文中,将分享一些前端开发中JavaScript单元测试的经验和技巧。概述:在前端开发中,JavaScript的代码量通常都会很
JavaScript开发中的事件处理与消息传递经验总结-js教程
在JavaScript开发中,事件处理与消息传递是非常重要的概念。它们被广泛应用于前端开发中,为用户交互和组件通信提供了强大的支持。在本文中,我将总结一些在事件处理和消息传递方面的经验,并分享一些实用的技巧和注意事项。一、事件处理事件处理是指在特定的触发条件下执行特定的操作。下面是一些在JavaScript开发中常见的事件处理场景和技巧:1.事件绑定:使用a
Vue项目开发中的权限管理与用户认证经验-Vue.js
随着互联网的快速发展,越来越多的企业选择使用Vue.js进行Web应用程序的开发。Vue.js是一种简单易学的JavaScript框架,它采用了现代化的开发模式,使开发者能够轻松构建高效、交互式和可维护的Web应用程序。在Vue项目开发中,权限管理和用户认证是非常重要的一部分。随着系统功能的增加和用户数量的增长,合理的权限管理和用户认证系统能够确保系统的安全
如何使用JavaScript实现根据地理位置获取天气信息的功能?-js教程
如何使用JavaScript实现根据地理位置获取天气信息的功能?在很多网站和应用程序中,我们经常看到根据地理位置获取天气信息的功能。这种功能可以让用户获得当前位置的天气情况,无论是在旅行规划、户外活动还是日常生活中,都非常实用。在本文中,我们将学习如何使用JavaScript实现这样的功能,具体包括获取用户的地理位置信息和使用API获取天气信息。
前端开发中的JavaScript图表库选择与使用经验分享-js教程
在前端开发中,常常需要使用图表来展示数据,以方便用户对数据进行更直观的理解和分析。而选择合适的JavaScript图表库,能够帮助我们快速、简便地实现各种图表的绘制与交互,提高开发效率与用户体验。一、需求分析在选择图表库之前,我们首先需要对项目的需求进行分析。具体来说,需要搞清楚以下几个问题:数据类型:图表库应当支持的数据类型,如基本的数字、字符串,或者更复
电脑能上qq但是浏览器无法上网怎么办_电脑能上QQ但是打不开网页怎么办-常见问题
电脑能上qq但是浏览器无法上网解决方法如下:1、网络连接问题,重新连接网络,或者检查网络线是否松动;2、浏览器设置问题,检查浏览器设置,确保没有禁用JavaScript、Cookie等与网络访问相关的功能;3、网络驱动问题,检查电脑是否有安装最新的网络驱动程序;4、DNS解析问题,更改DNS服务器地址;5、系统问题,更新操作系统;6、硬件问题,更换硬件设备等等。
前端开发中的JavaScript算法与数据结构经验总结-js教程
前端开发中的JavaScript算法与数据结构经验总结近年来,前端开发的重要性逐渐突显,作为前端开发之魂的JavaScript语言也在不断发展与演进。而算法与数据结构作为计算机科学的基石,在前端开发中同样扮演着重要的角色。本文将结合个人经验,总结一些在前端开发中使用JavaScript算法与数据结构的经验与技巧。一、排序算法排序算法是前端开发中常常使用的基本
JavaScript如何实现页面平滑滚动功能?-js教程
JavaScript如何实现页面平滑滚动功能?在Web开发中,页面滚动功能是经常使用的一项技术。尤其是当我们点击导航链接或滚动条时,页面可以平滑滚动到指定的位置,为用户提供良好的浏览体验。在本文中,我们将介绍如何使用JavaScript来实现页面平滑滚动功能,并提供具体的代码示例。首先,我们需要在HTML文件中添加一个按钮或链接,作为触发滚动的元素。例如: