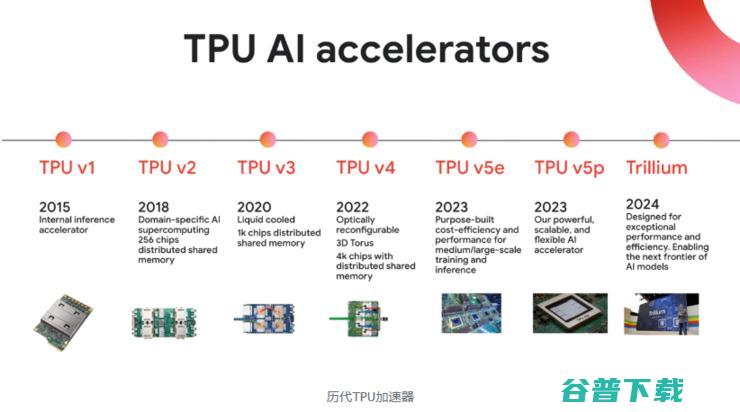
研发的TPU 引发成千芯片与之竞逐 被迫 谷歌 (你说得对但是原神是由米哈游自主研发的)
12月12日,谷歌宣布其第六代TPU,张量处理器,,Trillium正式上市,谷歌计算和人工智能基础设施副总裁兼总经理MarkLohmeyer表示,谷歌旗下的大模型Gemini2.0正是采用Trillium进行训练,TPU是GoogleCloudAI超级计算,AIHypercomputer,的关键组件,集成了性能优化后的硬件、开放软件...。
iOS4.2.1 这款系统更新你绝对不知道的秘密 (ios4.2是什么版本)
ios4.2.1是苹果公司为其移动设备设计的操作系统的一个版本,自2007年首款发布以来,ios,原名iphoneos,不断更新迭代,旨在提供更稳定、安全且功能丰富的用户体验,每个版本的更新通常会带来新的功能、改进的安全性和性能优化,ios4.2.1发布于2010年12月,这是ios4系列中的一个重要版本,它主要为ipad用户带来了多...。
曹光植三次搭档谷俊丽 新智驾独家丨云骥智行两大联创离职 伍鹏回归小鹏 (曹光植承认)
新智驾获悉,原小鹏感知负责人曹光植已离开云骥智行,加入奇瑞汽车与其,老搭档,谷俊丽创立的大卓智能,出任大卓智能CTO,此外,原云骥智行联合创始人兼高级副总裁伍鹏也于近期离职,目前已回归小鹏汽车美国分部,负责自动驾驶软件架构和性能优化,曹光植两位联创先后离职,折射出云骥智行的经营现状,成立于2021年11月的云骥智行,由壁仞科技董...。
骁龙8至尊版与同档唯一的24 1TB 一加13x高通性能解读特别活动 (骁龙8系列全部型号)
10月23日,一加携手高通线上举办一加13性能解读特别活动,一加13首批搭载最新骁龙8至尊版移动平台,提供同档唯一24GB,1TB超级内存及第二代天工散热系统Pro,并带来多项独家性能黑科技,为实现一加13性能满血释放,一加联合高通,从芯片级的性能优化入手,自主研发双引擎,从底层到应用层全方位打通系统性能调度,针对性能、游戏、AI、显...。
1TB 一加13x高通性能解读特别活动 骁龙8至尊版与同档唯一的24 (一加1tb手机)
10月23日,一加携手高通线上举办一加13性能解读特别活动,一加13首批搭载最新骁龙8至尊版移动平台,提供同档唯一24GB,1TB超级内存及第二代天工散热系统Pro,并带来多项独家性能黑科技,为实现一加13性能满血释放,一加联合高通,从芯片级的性能优化入手,自主研发双引擎,从底层到应用层全方位打通系统性能调度,针对性能、游戏、AI、显...。
附极米Z7X固件包和刷机方法 极米Z7X固件V2.2.27分享 (极米z1)
发表在极米投影仪2023,7,2516,32极米Z7X固件V2.2.27分享请使用格式为FAT32的U盘进行升级,将bin文件强刷包放置U盘根目录,不要放在任何文件夹里面,升级内容,1、支持极米智能无线麦克风Pro,支持麦克风一键K歌、语音点歌2、支持极米100英寸智能光子幕布3、开机和升级页面优化4、系统性能优化5、解决已知问题强刷...。
家用够用嘛 最新款奥迪A4L性能怎样样 (家用好不好)
最新款奥迪A4L展现出出色的性能优化,统筹适用性与奢侈体验,在2019款车型中,全系新增的两个USB接口处置了车内充电的困扰,使您无需担忧插座无余的疑问,为驾驶环节带来了极大的便利性,关于40TFSI进取型,全景天窗的参与让车内空间更为明亮通透,旅途中的阳光微景色尽收眼底,优化了驾驶的乐趣,40TFSI时兴型更是削减了智能泊车性能和灯...。
长安之星2整备质量 (长安之星2整备质量多少千克)
质量牢靠,长安之星2代以,翻新、上游、适用、高质量,为设计理念,融合了长安汽车自主翻新造车科技在微车畛域的最新成就,在传承长安之星品牌长处的基础上,长安之星2代全车驳回23项专利技术,288项技术更新和800多项零部件性能优化,并经过踊跃地展开国内协作,片面优化整车质量,长安之星2代面包车,质量稳固的商用利器长安之星2代面包车是一款中...。
比亚迪新款车2023 (比亚迪新款车型即将上市)
2023款比亚迪秦plus11月上市,比亚迪秦plus在11月出2023新款,秦plus2023款搭载骁龙888解决器,驳回5纳米工艺制程,相比上代骁龙865解决器,CPU全体性能优化25%,功耗降落25%,搭载高通Adreno660图形解决器,性能优化35%,功耗降落20%,还驳回了满血LPDDR5内存,数据传输速率最高能够到达64...。
2011款朗逸参数性能 (2011款朗逸1.6自动挡)
LAVIDA朗逸2011版共有16L20L和14TSI三个排量12款车型通过更新后,LAVIDA朗逸2011版16L和20L车型性能优化,多少钱不变,性价比长处愈加显著在外观上,LAVIDA朗逸参与了踏步饰条和B柱彩色贴膜内饰上,LAVIDA朗逸2011版驳回了新的,公众朗逸性能参数1朗逸经常使用了全新的MQB平台,外观上驳回了公众的...。
如何进行Java开发项目的性能监控与调优-java教程
如何进行Java开发项目的性能监控与调优在当今的软件开发领域中,性能监控与调优是确保项目能够高效运行和提供优质用户体验的重要环节。特别是对于Java开发项目而言,由于Java是一门强大且广泛使用的编程语言,其性能优化显得尤为重要。因此,本文将探讨如何进行Java开发项目的性能监控与调优。一、性能监控性能监控的目的是实时监测和记录项目运行过程中的各项性能指标,
MySQL性能优化与索引设计的项目经验总结-mysql教程
MySQL是一种常用的关系型数据库管理系统,广泛应用于各种Web应用和企业级系统中。在开发和维护MySQL数据库时,性能优化和索引设计是非常关键的环节。本文将基于作者在项目中的经验总结MySQL性能优化和索引设计的一些实践方法和技巧。一、了解数据访问模式在进行性能优化和索引设计之前,首先需要了解数据库的数据访问模式。通过分析数据库中的查询语句和事务操作,可以
如何进行C++代码的性能优化?-C++
如何进行C++代码的性能优化?性能优化是软件开发过程中非常重要的一环,它旨在提高程序的运行速度和效率,减少资源的消耗。而对于C++代码的性能优化来说,更是至关重要的一步。下面将介绍一些常见、实用的C++代码性能优化技巧。选择合适的数据结构:选择合适的数据结构对于C++代码的性能至关重要。例如,如果需要频繁地进行查找操作,可以选择使用哈希表而不是数组;如果需要
如何在Laravel中使用中间件进行性能优化-Laravel
如何在Laravel中使用中间件进行性能优化概述:在现代的Web应用程序中,性能优化是至关重要的。良好的性能可以提升用户体验,降低服务器负载,并增加网站的可伸缩性。Laravel作为一种流行的PHP框架,提供了丰富的功能和工具,以帮助开发人员进行性能优化。其中一种常用的方式是使用中间件。本文将介绍如何在Laravel中使用中间件进行性能优化,并提供具体的代码
Go语言项目开发中的常见陷阱与避坑指南-Golang
在Go语言项目开发中,我们可能会遇到一些常见的陷阱,这些陷阱可能会给我们的项目带来一些不必要的麻烦和困扰。因此,为了帮助大家更好地避免这些陷阱,本文将介绍一些常见的陷阱以及相应的避坑指南。一、内存泄漏Go语言的垃圾回收机制是其一大特点,但并不意味着我们完全不需要关注内存问题。在项目开发过程中,我们可能会遇到内存泄漏的情况,导致项目的性能下降甚至崩溃。为了避免
如何在PHP开发中优化前端性能和用户体验?-php教程
如何在PHP开发中优化前端性能和用户体验?当今互联网的时代,用户对网页的加载速度和交互体验提出了越来越高的要求。作为开发者,我们需要在PHP开发中优化前端性能和用户体验,以提供更好的网站体验。本文将介绍一些优化的方法和技巧,帮助开发者提升网站性能和用户体验。第一,合理使用缓存机制。缓存是提高网站性能的重要手段之一。在PHP开发中,可以使用浏览器缓存、HTTP
Vue开发中常用的工具和插件推荐-Vue.js
Vue.js是一款流行的前端框架,它具有简洁、易用和高效的特性,得到了广大开发者的喜爱和使用。在Vue开发中,借助一些常用的工具和插件,能够大大提升开发效率和质量。本文将推荐一些在Vue开发中经常使用的工具和插件。VueDevtoolsVueDevtools是一款强大的浏览器插件,用于Vue.js应用程序的调试和性能优化。它提供了一个直观
JavaScript开发中的页面性能优化技巧与实践经验-js教程
随着互联网的快速发展,JavaScript作为一种脚本语言,在前端开发中扮演着越来越重要的角色。然而,由于JavaScript代码的复杂性和执行效率的限制,很容易导致页面性能不佳,影响用户体验。因此,优化JavaScript代码,提高页面性能成为了开发者默默努力的方向。本文将介绍一些常用的JavaScript页面性能优化技巧,并分享一些实践经验,帮助开发者更