程序员宠女的正确打开方式! 迪士尼在逃公主 通过机器学习识别 (程序员对女朋友大方吗)
译者:AI研习社( FIONAbiubiu 、 成语风 )
双语原文链接: Princess Finder using React, ml5.js, and Teachable Machine Learning
到了庆祝的时候了!我们刚刚送走了圣诞老人。现在正等待新年的钟声敲响。所以我想到建立一个很酷的东西(至少我的七岁小公主会觉得)同时学一点机器学习。所以我们要做一个什么?
我借用的我女儿所有迪士尼公主人偶来建立一个机器学习模型,这个应用取名为“Princess Finder”,可以通过摄像头将这些人偶的公主信息都识别出来。本文中我们将会学到这背后的一些知识以及扩展它们的可能性。
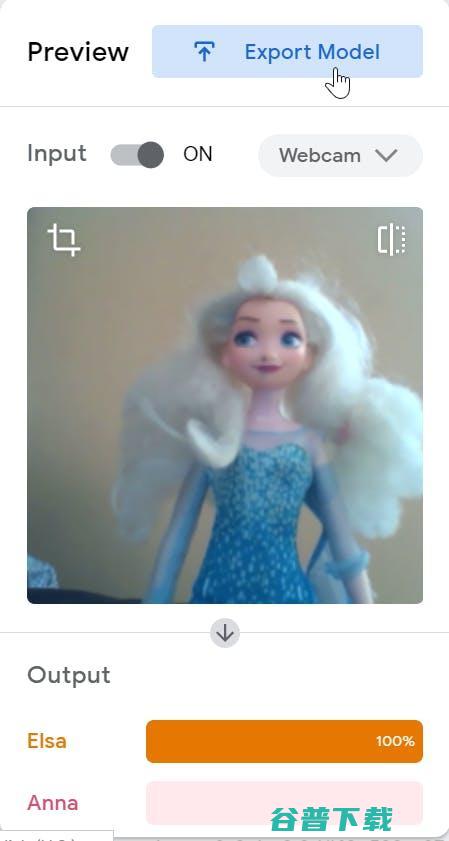
The Princess Finder
该 Princess Finder 应用是使用以下内容构建的:
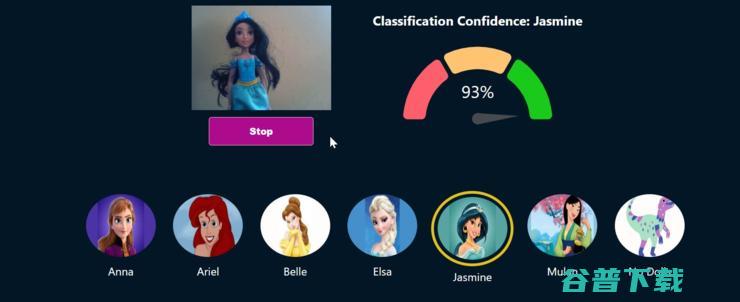
这是应用程序显示的截图,有93%的概率表明,这个娃娃是Jasmine(茉莉公主),它有明显的金戒指标记。

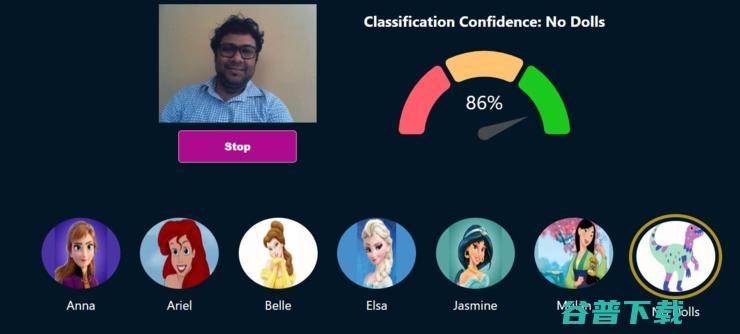
鉴于我根本不像迪士尼公主(甚至没有洋娃娃)。因此,我自己的图像已正确分类,说No Dolls。

这是一个很棒的简单展示。

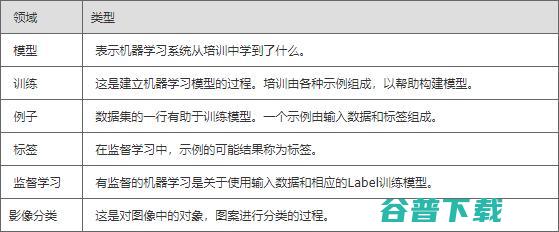
几个术语
如果您是机器学习的新手,您可能会发现其中一些术语有些不知所措。最好是从更高维的角度了解它们的含义以了解用法。

您可以从 此处 阅读有关这些和其他机器学习术语的更多信息。
我们的Princess Finder应用程序使用Supervised Machine learning,我们有trained将model有很多examples的公主的照片。每个示例数据还包含一个label,用于通过名称标识特定的公主。
Teachable Machine
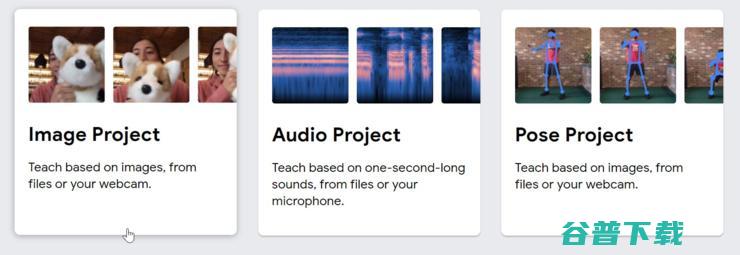
我们可以使用Teachable Machine用户界面通过几个简单的步骤来创建ML模型。首先, 浏览到此链接 。(需要VPN)您可以选择图像,声音或姿势项目。在我们的例子中,它将是一个图像项目。

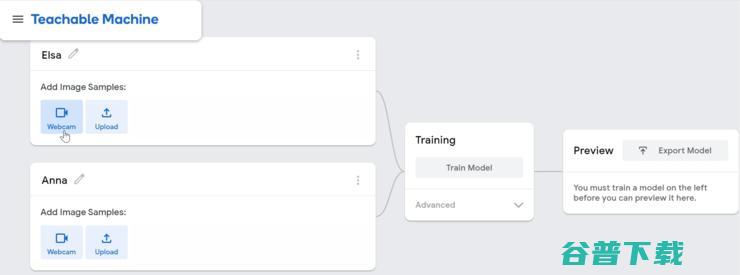
接下来,我们需要通过选择示例(图像和标签)来定义分类。我们可以使用网络摄像头拍摄照片,也可以上传图像。

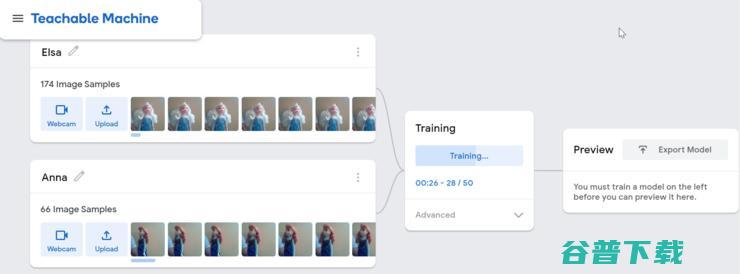
加载示例后,我们便开始培训。这将为我们创建一个模型。

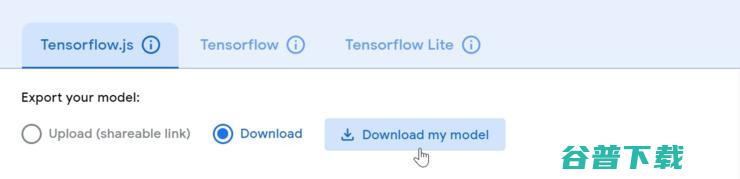
训练完成后,您可以使用实时数据测试模型。满意后,您可以导出模型以在应用程序中使用它。

最后,我们可以下载模型以在我们的应用程序中使用它。您可以选择将模型上传到云中,以使用URL进行使用。您也可以将项目保存到Google Drive。

如果您有兴趣使用或扩展我创建的模型,则可以 下载 并将其导入“可教机器”界面。
使用ml5.js和React的用户界面
现在我们有了一个模型。我们将使用该ml5.js库导入模型,并使用实时流对图像进行分类。我最熟悉的是React。您可以使用任何UI库,框架或原始JavaScript。我已经使用create-react-app启动应用程序的骨架并在一分钟内运行。
安装ml5.js依赖项
| # Or, npm install ml5yarn add ml5 |
将模型解压缩public到项目文件夹下。我们可以model在公共目录下创建一个名为的文件夹,然后提取文件。

使用ml5.js库来加载模型。我们将使用该imageCLAssifier方法来传递模型文件。此方法调用返回一个分类器对象,我们将在一段时间内使用该对象对实时图像进行分类。还要注意,一旦成功加载模型,我们将初始化网络摄像头设备,以便我们可以从实时流中收集图像。
| useEffect(() => {classifier = ml5.imageClassifier("./model/model.json", () => {navigator.mediaDevices.getUserMedia({ video: true, audio: false }).then((stream) => {videoRef.current.srcObject = stream;videoRef.current.play();setLoaded(true);});});}, []); |
我们还需要在render函数中定义一个视频组件
|
|
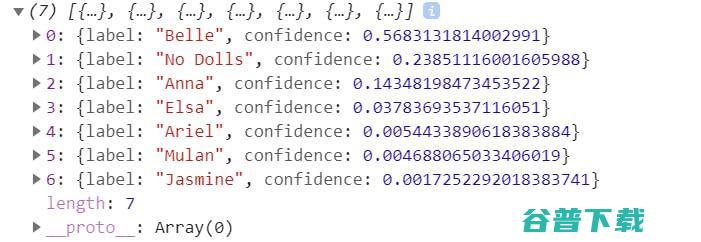
接下来,我们在分类器上调用classify()方法以获取结果。该results是所有比赛的目标参数标签的数组。
| classifier.classify(videoRef.current,(error,results)=>{if(error){console.error(error);return;}setResult(results);}); |
我们应该classify在指定的时间间隔内使用方法调用。您可以使用一个称为React的React Hook,useInterval进行相同操作。结果数组可能看起来像这样,

请从 此处 找到App.js文件的完整代码。就是这样,您现在可以使用此result数组提供您想要的任何UI表示形式。在我们的例子中,我们在两个React组件中使用了这个结果数组,
1.列出公主并突出显示最匹配的那个
|
|
import React from "react";const Princess = (props) => {const mostMatched = props.data[0];const allLabels = props.data.map((elem) => elem.label);const sortedLabels = allLabels.sort((a, b) => a.localeCompare(b));return (<> |
|
图表组件就是这样
| import React from "react";import GaugeChart from "react-gauge-chart";const Chart = (props) => {constnrOfLevels={3}colors={["#FF5F6D", "#FFC371", "rgb(26 202 26)"]}arcWidth={0.3}percent={confidence}/>);};export default Chart; |
就是这样。请从GitHub存储库中找到完整的源代码。如果您喜欢这项工作,请随时给项目加星号(⭐)。
AI研习社是AI学术青年和AI开发者技术交流的在线社区。我们与高校、学术机构和产业界合作,通过提供学习、实战和求职服务,为AI学术青年和开发者的交流互助和职业发展打造一站式平台,致力成为中国最大的科技创新人才聚集地。
如果,你也是位热爱分享的AI爱好者。欢迎与 译站 一起,学习新知,分享成长。

版权文章,未经授权禁止转载。详情见 转载须知 。